Du bist voller Motivation deine eigene Website zu erstellen und hast die erste wichtige Entscheidung schon getroffen: deine Seite soll mit WordPress gebaut werden.
So weit, so gut. Die Installation von WordPress ist meistens schnell gemacht, je nach Hoster funktioniert sie etwas anders. Einige Hoster, wie All-Inkl oder Raidboxes bieten sogar eine 1-Klick-Installation an, um es dir besonders einfach zu machen.
Nachdem dein WordPress also installiert ist, kannst du dich unter www.deine-domain.de/wp-login.php zum ersten mal anmelden. Du loggst dich ein, landest auf dem WordPress Dashboard und da geht es los – Überforderung pur!?
Aber jetzt nicht in Schockstarre verfallen! Ich weiß, WordPress kann am Anfang erstmal ziemlich überfordernd wirken. Aber keine Angst, wenn du Schritt für Schritt vorgehst und dich langsam mit dem System vertraut machst, kannst auch du es schaffen, dir deine eigene Seite selbst aufzubauen.
Heute zeige ich die die allerersten Schritte, die du als Anfänger in WordPress umsetzen solltest, damit du die Weichen für deine Website in die richtige Richtung stellst.
1. Seitentitel und Untertitel anpassen – Byebye „Eine weitere WordPress-Seite“
„Eine weitere WordPress-Seite“ ist der berühmte automatisch erstellte Untertitel von jeder neuen WordPress Seite. Wenn du diesen Titel einmal in Google eingibst, wirst du sehen, wie viele Seitenbesitzer wohl vergessen haben, diesen auszutauschen.
Ein typischer Anfängerfehler, aber sowohl für Suchmaschinen als auch für Besucher ein großes No-Go!
Wähle stattdessen am besten deinen Unternehmensnamen als Titel und eine griffige Beschreibung von dem was du machst als Untertitel. So kommunizierst du sowohl an deine Besucher als auch an Suchmaschinen klar, worum es auf deiner Seite geht.
In der Menüleiste links unter Einstellungen → Allgemein kannst du sowohl den Seitentitel als auch den Untertitel verändern.

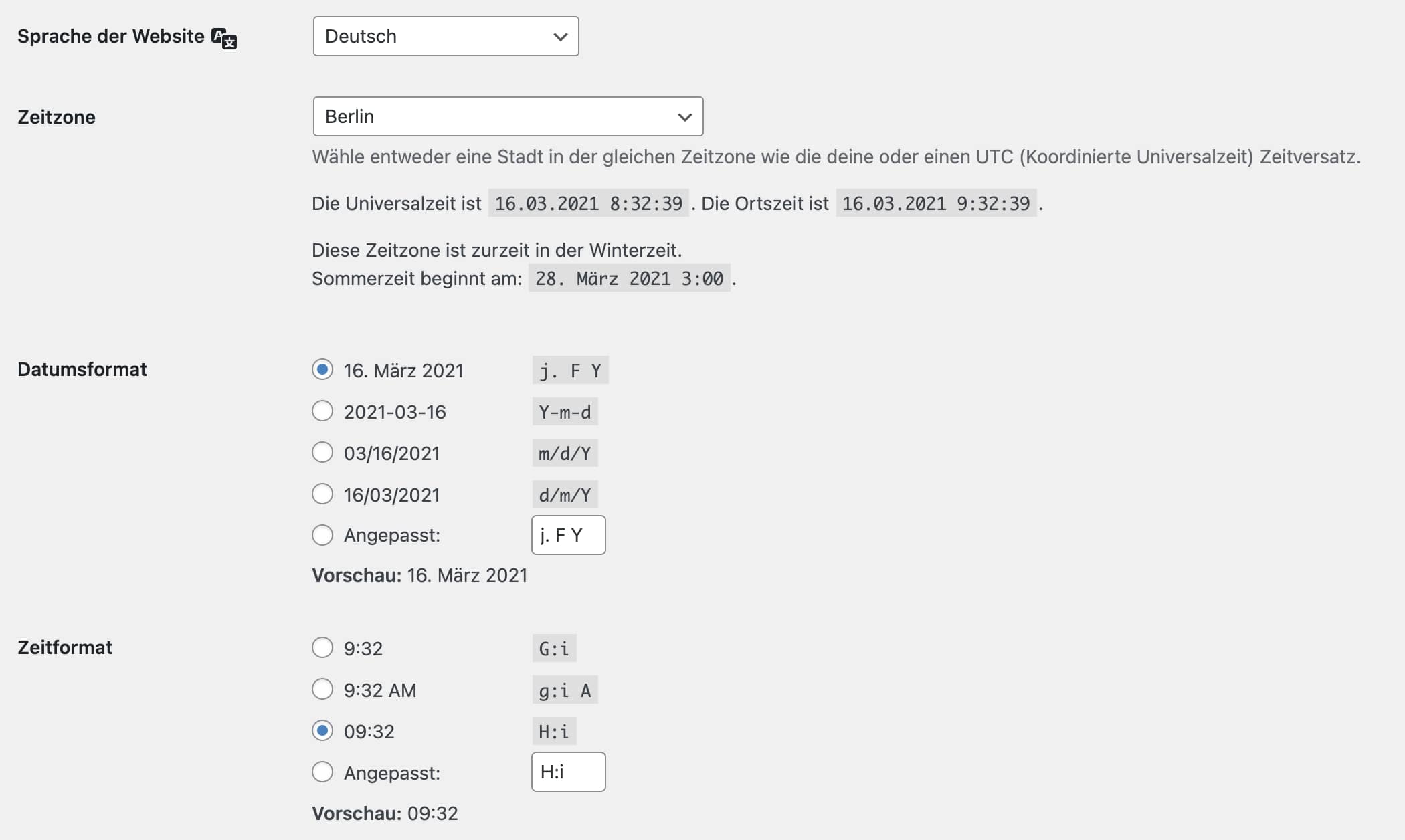
2. Zeitzone & Sprache festlegen
Im gleichen Reiter kannst du auch direkt Basics wie die Zeitzone, das Datums- und Zeitformat sowie die Sprache deiner Seite festlegen.
Ersteres ist zum Beispiel wichtig, wenn du Seiten oder Blogartikel vorausplanen möchtest. Diese Einstellung ist super schnell gemacht und es kann direkt zum nächsten Punkt weitergehen.

3. Startseite definieren
Da WordPress traditionell ein Blog-System ist, werden direkt nach der Installation standardmäßig die letzten Beiträge auf der Startseite gezeigt. Wenn du tatsächlich einen Blog starten willst, wunderbar!
Wenn du allerdings eine normale Website mit WordPress erstellen möchtest, ist das natürlich nicht sinnvoll. Deswegen solltest du direkt eine normale Seite als Startseite festlegen und deine Blog-Seite als Beitragsseite wählen.
Bevor das möglich ist, musst du die benötigten Seiten natürlich erstmal erstellen. Gehe hierfür auf Seiten → Erstellen, gebe dann deinen Titel ein (z.b. Startseite oder Home) und klicke dann auf → Veröffentlichen. Das ganze wiederholst du für deine Blog-Seite.
Dann gehst du zurück zu deinen Einstellungen → Lesen und wähle bei „Deine Homepage zeigt“ eine „statische Seite“ und wähle dann wiederum im Dropdown deine eben erstellte Startseite aus.
Im zweiten Schritt kannst du bei Beitragsseite deine eben erstellte Blog-Seite auswählen.

4. Beispiel-Content löschen
Vielleicht hast du schon gemerkt, dass dein WordPress direkt nach der Installation nicht komplett leer ist, sondern bereits Beispiel-Content enthält. Dieser dient dazu, dir die Funktionalitäten von WordPress zu demonstrieren.
Wahrscheinlich hast du im letzten Schritt schon schon die „Beispiel-Seite“ bei deinen Seiten entdeckt. Ähnlich dazu gibt es auch bei deinen Beiträgen den Beitrag „Hallo Welt“, sogar inklusive einem Beispiel-Kommentar.
Da du auf deiner Seite natürlich nur Inhalte haben möchtest, die wirklich von dir kommen, kannst du alle Beispiel-Inhalte einmal löschen. Fahre dafür mit der Maus über den jeweiligen Inhalt und klicke auf Papierkorb, um diesen zu löschen.
5. Themes und Plugins aufräumen
Neben den Beispiel-Inhalten, installiert dir WordPress auch noch automatisch vier Themes und zwei Plugins.
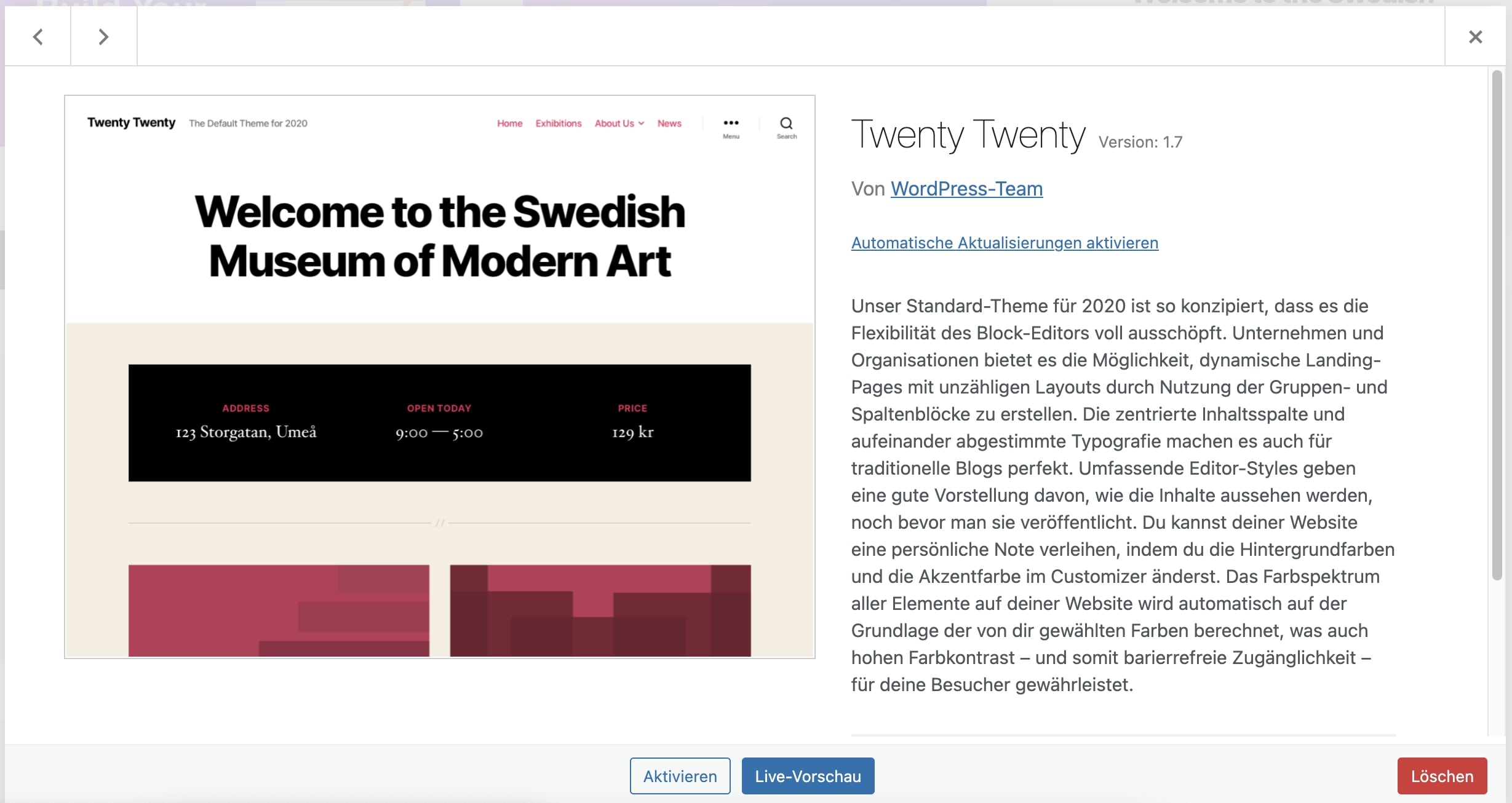
Die Themes findest du unter Design → Themes. Dabei handelt es sich um die Standard -Themes, die WordPress jedes Jahr neu herausbringt (daher die Namen Twenty Twenty, Twenty Nineteen, etc.). Diese bieten nicht die Funktionen, die du brauchst, um deine Seite professionell zu erstellen. Lösche also alle Themes, außer das neuste (Twenty Twenty One), in dem du auf die einzelnen Themes und dann unten rechts auf löschen klickst.

Es ist ratsam ein Theme (neben deinem eigenen) installiert zu lassen, damit du im Fall von technischen Problemen auf ein Standardtheme umstellen kannst. So findest du heraus, ob ein Problem mit dem Theme vorliegt oder du woanders nach einer Lösung schauen musst.
Installierte Plugins findest du in der Menüleiste unter Plugins. Die beiden Plugins „Akismet“ und „Hello Dolly“ kannst du ebenfalls getrost löschen, da sie dir keinen Mehrwert bieten.

6. Neues Theme wählen
So, jetzt haben wir alles Unnötige beseitigt, dein WordPress aufgeräumt und können mit dem eigentlichen Einrichten beginnen.
Wähle als erstes ein neues Theme, das deinen Ansprüchen und Wünschen bezüglich Funktionalität und Design gerecht wird. Ich kann dir sowohl Astra als auch WPOcean wärmstens empfehlen. Mehr dazu erfährst du bei meinen Tool-Tipps.
Um dein Theme hochzuladen, navigiere zu Design → Themes und lade dein Theme durch ein Klick auf „Hochladen“ als .zip Datei hoch. Jetzt noch ein Klick auf „Aktivieren“ und dein Theme ist startbereit.
Wichtig: Damit deine Änderungen bei Updates des Themes nicht verloren gehen, solltest du mit einem sogenannten Child Theme arbeiten. Bei Astra zum Beispiel bekommst du direkt eine Child Theme Datei, die du bei WordPress hochladen kannst. Wenn dein Theme dies nicht anbietet, kannst du mit dem Plugin „Child Theme Configurator“ ein Child Theme erstellen. Hierzu kommt bald noch ein ausführlicher Blog-Artikel. Melde dich gerne zu meinem Newsletter an, falls du direkt erfahren möchtest, wenn der Artikel online ist.


7. Sinnvolle Plugins installieren
Bei Plugins gilt: weniger ist mehr! Überfrachte deine Seite nicht mit allen möglichen Plugins, denn das kann sich negativ auf deine Ladezeit auswirken. Wähle stattdessen bewusst aus, welche Plugins du wirklich brauchst.
Gehe dafür zu Plugins → Installieren. Hier kannst du Plugins entweder im WordPress-Plugin-Verzeichnis suchen oder – falls ein Plugin nicht im Verzeichnis verfügbar ist – es im .zip-Format durch einen Klick auf „Plugin hochladen“ installieren.
Achte bei deiner Plugin-Auswahl unbedingt auf:
- gute Bewertungen
- Anzahl der Installationen
- Letztes Update (sollte nicht zu lange zurück liegen, da veraltete Plugins oft Sicherheitslücken darstellen)
Welche Plugins dir dabei helfen, das meiste aus WordPress herauszuholen, habe ich dir in meinem Blogbeitrag zu den 5 nützlichsten WordPress-Plugins zusammengefasst.
Wichtig sind meiner Meinung nach:
- ein Pagebuilder-Plugin, um das Erstellen deiner Seite leichter zu machen
- ein SEO-Plugin, damit deine Seite in Suchmaschinen gefunden wird
- ein Backup-Plugin, um deine Seite regelmäßig zu sichern
- ein Cookie-Blocker-Plugin, um die Einstimmung von Nutzern einzuholen, falls du Cookies (z.B. Google Analytics, Facebook Pixel) trackst
- ein Anti-Spam-Plugin, das Spam-Kommentare herausfiltern, falls du auf deiner Seite eine Blog-Funktion hast
Welche Plugins ich hier genau empfehle, erfährst du im oben erwähnten Beitrag.
8. Navigation erstellen
Jetzt ist es an der Zeit, deine Navigation zu erstellen. Bevor du das tust, solltest du dir im Klaren sein, welche Inhalte du benötigst und wie deine Seitenstruktur aussehen soll. Weißt du das noch gar nicht und brauchst noch Hilfe, bei der Planung deiner Seite? Schau dir gerne die kostenlose 3-Tage-Website-Challenge an.
Erstelle dann erstmal alle Seiten, die du benötigst, wie in Punkt 3 „Startseite definieren“ beschrieben. Mache dir jetzt noch keine Gedanken um die Inhalte, es geht erstmal nur um die Seitenstruktur.
Wenn alle deine Seiten erstellt sind, navigiere zum Punkt Design → Menüs und erstelle hier als erstes eine Hauptnavigation. Das ist die Menü-Leiste die später ganz oben auf deiner Seite zu sehen sein wird. Füge hier zum Beispiel Über mich, Angebot, Blog und Anfrage ein. Damit es übersichtlich bleibt, empfehle ich dir nicht mehr als 5 Menüpunkte hinzuzufügen.
Im zweiten Schritt erstellst du noch ein zweites Menü („erstelle ein neues Menü“) für deine Footer-Navigation. Hier kannst Seiten, wie Impressum, Datenschutz, AGB und Presse hinzufügen.

9. Favicon hochladen
Das ist einer meiner Lieblingsschritte, weil diese kleine Änderungen oft einen riesen Unterschied in der Wahrnehmung deiner Seite macht. Die kleine Änderung, von der ich rede, ist dein Favicon, also das kleine Icon, das im Browser-Tab deiner Seite oder auch in den Lesezeichen angezeigt wird.
Es lässt deine Seite professioneller aussehen und sorgt für Wiedererkennungswert.
Du kannst dein Favicon unter Design → Customizer → Website-Informationen hochladen. Du kannst zum Beispiel eine abgespeckte Version deines Logos verwenden. Achte darauf, dass das Icon nicht zu komplex ist und auch in sehr kleiner Darstellung noch gut zu erkennen ist. Das Favicon sollte als quadratische .jpg oder .png Datei in einer Größe von 512 x 512 Pixel hochgeladen werden.
10. Backup Routine
Last but definitely not least: Erstelle deine Backup Routine. Wie wichtig Backups sind merkst du spätestens dann, wenn etwas mit deiner Seite schief läuft, du keine Sicherung hast und wieder von vorne anfangen musst! Der Horror eines jeden Website-Betreibers!
Lass es nicht so weit kommen, sondern kümmere dich von Anfang an um regelmäßige Backups. Wenn dann etwas passiert, kannst du deine Seite einfach mithilfe eines Backups wieder herstellen.
Am einfachsten funktioniert das mithilfe des Plugins UpdraftPlus. Hier kannst du einen Speicherort (z.B. Dropbox oder Google Drive) sowie die Backup-Frequenz wählen und das Plugin übernimmt den Rest.
Wie das funktioniert habe ich dir Schritt für Schritt in diesem Artikel erklärt: WordPress Backups – Warum es ohne nicht geht und wie du als Anfänger eins erstellst
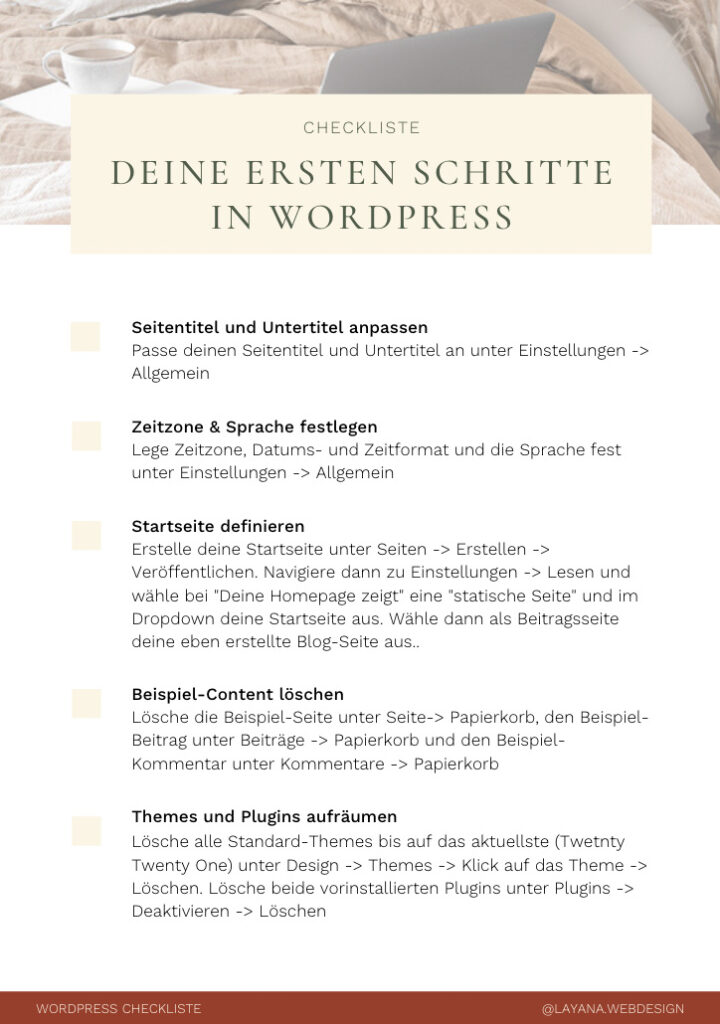
Ich hoffe, ich konnte dir mit dieser kleinen Anleitung ein bisschen die Angst vor deinen ersten Schritten in WordPress nehmen. Jetzt weißt du, wie du loslegen und dein WordPress optimal einrichten kannst. Wenn du jetzt direkt loslegen willst, kannst du dir hier die Checkliste mit allen Schritten herunterladen:
Hol dir die Checkliste für WordPress Anfänger.
Lade dir hier die Checkliste mit deinen 10 ersten Schritten in WordPress herunter:

Hast du Fragen zu einem der Punkte? Schreibe mir gerne einen Kommentar, damit alle von deiner Frage profitieren können. Wenn du nicht weiterkommst und gerne individuelle Unterstützung von einer Expertin hättest, schau dir gerne mein Website-Coaching an.
Ich wünsche dir viel Erfolg bei deinen ersten Schritten in WordPress!